
- #VISUAL STUDIO SHORTCUTS FOR HTML INSTALL#
- #VISUAL STUDIO SHORTCUTS FOR HTML UPDATE#
- #VISUAL STUDIO SHORTCUTS FOR HTML CODE#
To push them on a server, you have to deploy your files - either by configuring automatic publish or by your own. Projects in Visual Studio work with a local copy of your files. The project corresponds to a single application or a library, it can be bound to a source control or configured to publish modified files onto a remote server. Debugging, IntelliSense, testing or configuring web server depends on a PHP project. Most of the features in Visual Studio work within the context of a project. It allows you to see and modify the content, and take advantage of advanced IntelliSense features, navigation features, syntax highlighting, live error detection and more. The Solution Explorer allows you to manage, search and open files, their properties and the project properties. When a project is opened, you can see the files that are a part of the project in the Solution Explorer.

This allows you to open recent projects or create new ones quickly. When you launch Visual Studio, you are welcomed with the Start Page. The following image describes the default layout. Go to the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X)) and type 'html' to see a list of relevant extensions to help with creating and editing HTML.The Visual Studio main window is divided into several areas - menu bar, status bar, editor area, side panel containing the Solution Explorer, and various toolbars.
#VISUAL STUDIO SHORTCUTS FOR HTML INSTALL#
Install an extension to add more functionality. You can read more about using custom data in the vscode-custom-data repository.
#VISUAL STUDIO SHORTCUTS FOR HTML CODE#
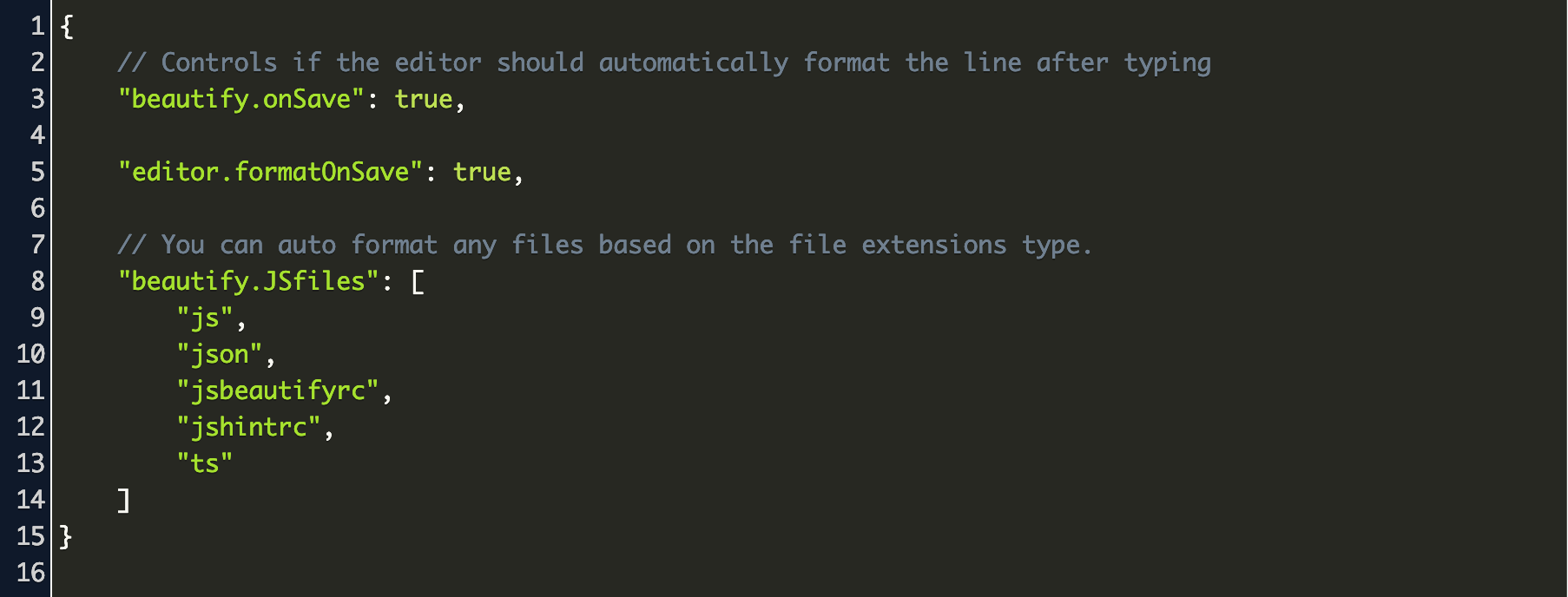
VS Code will then offer language support such as completion & hover information for the provided tags, attributes and attribute values. By setting html.customData to a list of JSON files following the custom data format, you can enhance VS Code's understanding of new HTML tags, attributes and attribute values. You can extend VS Code's HTML support through a declarative custom data format. If you prefer to switch to indentation based folding for HTML use: "" : Folding regions are available for all HTML elements for multiline comments in the source code.Īdditionally you can use the following region markers to define a folding region: You can fold regions of source code using the folding icons on the gutter between line numbers and line start. "" : true, // Configures if the built-in HTML language support validates embedded styles. You can turn that validation off with the following settings: // Configures if the built-in HTML language support validates embedded scripts. The HTML language support performs validation on all embedded JavaScript and CSS. Move the mouse over HTML tags or embedded styles and JavaScript to get more information on the symbol under the cursor. The picker appears on a hover when you are over a color definition. It also provides the ability to trigger between different color modes by clicking on the color string at the top of the picker. It supports configuration of hue, saturation and opacity for the color that is picked up from the editor. The VS Code color picker UI is now available in HTML style sections. The feature is optional and can be enabled by setting: "editor.linkedEditing" : true Color picker When modifying a tag, the linked editing feature automatically updates the matching closing tag.
#VISUAL STUDIO SHORTCUTS FOR HTML UPDATE#
You can turn off autoclosing tags with the following setting: "toClosingTags" : false Auto update tags The matching closing tag is inserted when / of the closing tag is entered. Tag elements are automatically closed when > of the opening tag is typed. Configures if the built-in HTML language suggests HTML5 tags, properties and values. Override these in your user or workspace settings if you prefer not to see the corresponding suggestions. You can also control which built-in code completion providers are active. You can trigger suggestions at any time by pressing ⌃Space (Windows, Linux Ctrl+Space).

However, note that script and style includes from other files are not followed, the language support only looks at the content of the HTML file. You can also work with embedded CSS and JavaScript. In the image below, you can see a suggested HTML element closure as well as a context specific list of suggested elements.ĭocument symbols are also available for HTML, allowing you to quickly navigate to DOM nodes by id and class name. IntelliSenseĪs you type in HTML, we offer suggestions via HTML IntelliSense. VS Code also includes great Emmet support. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. Visual Studio Code provides basic support for HTML programming out of the box.


 0 kommentar(er)
0 kommentar(er)
